Table of contents
Did you know that it’ll take you longer to read this sentence than you’d expect this entire page to load? While adding an extra second doesn’t seem like much, it’d increase the loading time by 50%! That’s a lot of time when you’re in the flow of browsing and can definitely negatively impact a user’s browsing experience. This, in turn, can affect brand recognition and conversion rates and have a knockdown effect further down the line, all the way to revenue. It’s the first impression your website makes and it needs to be a good one.
A lot of factors affect a website’s loading speed, and it’s not the only important factor that affects website performance. There are many metrics to pay attention to and they all must work together in balance. You need to understand what makes a website fast or slow and how these factors interact with each other.
In order to have a better grasp of how your website is performing (and improve its performance if necessary), you need to set up a baseline, a benchmark. To help you with this, we’ve put together this practical guide to website performance benchmarks.
It’ll cover:
- Website Performance Metrics to Benchmark
- Website Conversion Metrics to Benchmark
- Mobile App Conversion Metrics to Benchmark
- Website Benchmarking Best Practices
- How to Compare Your Website Performance with Databox Benchmark Groups
What Website Performance Metrics Should You Benchmark?
What website performance metrics you should benchmark depends on your goals. In the end, conversions are the name of the game, and you need to know what you expect from your users.
Anything you can measure, you can benchmark. So focus on the KPIs that are important to your business goals.
Here are some examples that are broadly useful across a variety of industries and almost all website types. You can turn to them when trying to determine general benchmarks for website performance.
- Load Time and Page Speed: We opened with this because it’s that important. This is the time it takes for the page to load every asset from the moment the server receives an HTTP request.
- Time to Title: This is a subset of speed and it represents the amount of time it takes for a page’s title to appear in the user’s browser after they send a request. The longer it takes for the title to appear, the more likely visitors will leave.
- Time to First Byte: How long it takes for the first bit of personalized information to reach a user’s browser. TTFB measures the latency of your web server and if it’s slow it may indicate issues with your server
- Time to Start Render: This metric measures how long it takes for content to begin displaying in the user’s browser after they send a request. TTSR is important because it tells users that their request is being processed and that they can expect to see the full website soon. This holds their attention long enough or the full content or at least some usable elements of the page to appear.
- Time to Interactive: This measures the time from when a user requests your website to when they can start interacting with some elements on the page. This doesn’t mean that the page is fully loaded, but if a user can interact with at least some of it, they’ll probably consider it ready to use.
- DNS Lookup Speed: Time it takes for your DNS provider to translate a domain name into an IP address. It should be very quick and a slow DNS Lookup Speed may indicate either DNS provider issues or a large number of third-party resources on the page.
- Bounce Rate: The percentage of visitors who leave the site after only viewing one page without interacting with anything else. This can indicate a slow page or just the fact that nothing on the page captured users’ interest.
- Requests per Second: The number of requests your server receives every second. If the RPS exceeds the server’s capacity, your site will slow down, significantly affecting its performance. It’s worthwhile to do some testing occasionally and ensure that the server you’re using can handle your website’s traffic.
- Error Rate: The number of errors occurring at any given time and how many occur within a specific time frame. It refers to the percentage of HTTP requests that return error codes and a high error rate may indicate a problem with your website structure.
- Conversion Rate: The percentage of unique visitors who end up fulfilling your intended goal on the site — making a purchase, subscribing to a newsletter, etc. While conversions are linked to website performance, many factors may influence them, and it’s always worth it to investigate any potential issues if it’s low.
Below, you can find some more metrics arranged by categories that answer specific questions about your website.
- How much traffic does your site generate?
- How do visitors access your website?
- Where do your visitors come from?
- How do your visitors behave?
- Does your website meet visitors’ expectations?
How Much Traffic Does Your Site Generate?
This is a fairly important dataset and it tells you exactly what it says on the tin, how many people visit your website. It’s a key component of website performance benchmarks and you can break it down into a number of other metrics that can help you better understand your monthly traffic and the number of new vs returning visitors.
These metrics are:
- Number of visitors. The number of visitors is the raw number of visitors for any given period of time. This number is the baseline you’ll use to figure out the details about visitor segments, and it’s a rough indication of how much traffic any site attracts.
- Pageviews and unique pageviews. Pageviews themselves are just an instance of a page being loaded (or reloaded) in a browser. Unique pageviews give you more information as they’re an aggregated number of pageviews generated by the same user in the same session. These two metrics can give you insight into how visitors interact with the pages on your site. Frequent reloading of the same page may indicate an issue with the content loading properly, for example.
- Monthly visits. Monthly visits are the number of visitors (unique or total) to a website within a given month. It’s usually counted when a user accesses one or more pages in one browsing session. It helps you understand the level of activity on your site over long periods of time. Combined with pageviews you’ll be able to better understand trends and variations, which is useful for strategic planning.
- New visitors. When it comes to new and returning visitors, there’s a lot of variance in different industries. New visitors, of course, refers to people navigating to your website for the first time. It’s usually counted each time for a specific device but, depending on the software you’re using, a single person using multiple devices to access it can still be counted as a single “new” visitor.
- Returning visitors. Returning visitors are people who have visited your website before and have returned within a designated time period (Two years for Google Analytics).
Startups and emerging sites can use these metrics to benchmark growth. Just monitor them over time and note any incremental changes.
Here is a useful GA dashboard template that can help you answer this question in a single view. You can download it for free and customize it (colors, metrics, visualizations) as you see fit.
Related: 15 Tips for Setting Realistic Website Traffic Goals
How Do Visitors Access Your Website?
You need to know more about the people visiting your site than their raw number. Identifying which devices they’re using to access it can tell you a lot about their browsing habits, and it makes user segmentation easier.
Normally, you want to focus on:
- Desktop visitors
- Mobile web visitors
- Mobile app visitors
You can either track them broadly as desktop, mobile, or app visitors, or you can go deeper and take a look at operating systems (Windows, Android, iOS, etc.) or even specific devices (Google Pixel, iPhone 13s, etc.).
The exact breakdown can have a significant impact on your web development process and the functionalities you offer. Benchmarking these numbers can point you in the right direction when it comes to optimizing your website. You can utilize Google Analytics benchmarking reports to determine whether to enhance the experience for your largest existing user base or to broaden your appeal.
Here is an example of a GA traffic dashboard you can use to review the quality of mobile vs desktop traffic. You can download it for free and customize it (colors, metrics, visualizations) as you see fit.
Where Do Your Visitors Come From?
This refers to sources of traffic that send visitors to your website. You want to identify top channels for your industry and adapt your marketing strategy accordingly. The list below is not exhaustive and may be different for your specific line of business or website type.
You can track:
- Direct visitors
- Social media visitors
- Organic search visitors
- Paid search visitors
- Referral visitors
Benchmarking traffic by source allows you to identify the optimal media channel that will help you reach your core audience.
In particular, you should pay attention to marketing channels that cost money. This will give you an idea of where to invest and how much. You should also get a good idea of how big of a role paid advertising has in your business sector.
Here is an example of an acquisition dashboard you can use to identify the sources of traffic that send visitors to your site. You can download it for free and customize it (colors, metrics, visualizations) as you see fit.
How Do Your Visitors Behave?
While quantity has a quality of its own, you want to pay attention to more than just the number of visitors and where they come from. Engagement metrics can tell you a lot about the quality of the traffic to your website and its value. Here, you want to benchmark metrics that reveal data about website navigation and time spent on specific pages.
The important metrics that inform you about user behavior are:
- Average session duration
- Pages per session
- Time on page
- Page load time
It’s important to learn how visitors spend their time on your site or app, which pages they tend to visit, and in which order. You also want to know how many pages they browsed through per visit.
This will allow you to identify how individual pages perform and help you learn what your customers expect from your website.
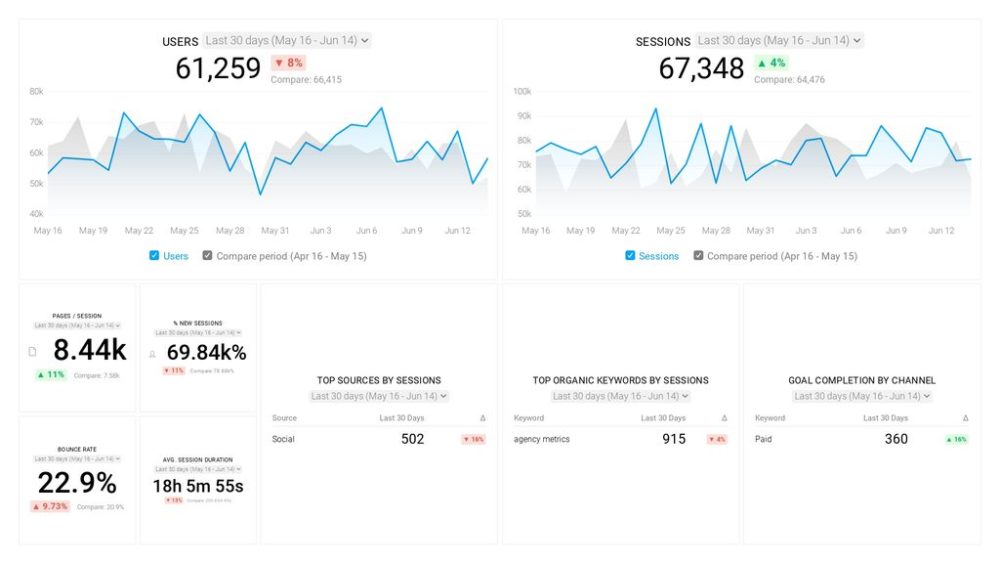
Here is an example of a website engagement dashboard from Databox. You can download it for free and customize it (colors, metrics, visualizations) as you see fit.
If you are a B2B business that would like to compare your website engagement metrics to companies like yours, we recommend joining this public Benchmark Group. The access is free.
Does Your Website Meet Visitors’ Expectations?
This is an important question to answer and it’ll probably guide your further website development.
The important metric here is the bounce rate. It shows the percentage of site visitors that didn’t take any action and left the site after visiting only one page. They may have found what they were looking for or didn’t; in either case, the site didn’t interest them anymore.
Do some research into bounce rates across various industries, devices, and marketing channels, as they can vary wildly. While you want low bounce rates, you need to interpret this information correctly before you try lowering the bounce rate that’s already pretty low.
In addition. it’s important to view bounce rates in relation to other metrics to learn how well sites meet the visitors’ expectations.
What Website Conversion Metrics You Should Benchmark?
Now we come to the mother of all metrics – conversions. It’s vital for calculating ROI and customer lifetime value. It shows how successful marketing and research efforts are and comparing your conversion rates with competitors can help you identify which part of their funnel you want to investigate more closely.
Examining conversions in relation to other website engagement metrics allows you to get a better insight into funnels. Conversions are also the metric that’s most dependent on the industry and, when done correctly, it can provide important data for your growth strategy.
To identify which website sources bring the most conversions, watch our data snack below.
Converted Visits
This is one general conversion metric applicable to all industries. It’s the total number of visits that completed the primary business goal of the website or page. In order to calculate converted visits, you first need to determine which goal or step in the funnel counts as a conversion.
Some care is required here. In order to get useful information, you need to ensure that the types of conversions match. Newsletter sign-ups cannot be compared to purchases or long-term service subscriptions, for example. This varies from business to business as not every company will value single purchases and service signups equally.
Related: How to Use the Assisted Conversions Report in Google Analytics to Develop Your Marketing Strategy
Customer Acquisition and Retention Metrics
Here, you want to focus on first-time and returning visitor conversion rates. You’ll be able to collate the traffic you’re getting with conversion rates for different visitors.
As mentioned above, conversion rates heavily depend on the type of business you’re looking at. For eCommerce sites, you can expect a high number of first-time visitors making a purchase, while B2B sites will have the opposite results, with the majority of conversions happening after the prospects have already engaged with the site.
In either case, you’ll want to compare first-time visitor conversion rate and returning visitor conversion rate with others in the industry. This will give you more information on which part of your funnel (if any) needs tweaking or if you should rethink your whole process.
Related: Acquisition Reports In Google Analytics: Everything You Need to Know
Customer Engagement Metrics
Visitor behavior and engagement are just as important for conversions as they are for website performance.
The main metrics to look out for are interactions per visit and stickiness (DAU/MAU ratio).
- Interactions per visit. This is an important metric to monitor in service-based industries like SaaS for businesses, streaming, financial services, e-learning, and others. If your site features subscriptions, you should monitor and benchmark the level of customer interaction, as that’s a good indicator of their engagement. Even eCommerce companies can find some use out of it as they can check if people arrive to purchase a specific item or browse a variety of pages before making a decision. Compare your numbers with the industry standard and make decisions based on that.
- Stickiness (DAU/MAU ratio). Daily and Monthly Active User ratio is a valuable indicator of user experience and on-site usability. By dividing the daily and monthly ratios, you get a metric called stickiness — which tells you how many days per month users are active. The DAU/MAU ratio shows how engaged users are and how much your product “sticks with” customers. It’s also an indicator of customer loyalty. The metric is broadly applicable across industries, especially for brands that aim to be the visitor’s first choice.
Instantly and Anonymously Benchmark Your Company’s Performance Against Others Just Like You
If you ever asked yourself:
- How does our marketing stack up against our competitors?
- Are our salespeople as productive as reps from similar companies?
- Are our profit margins as high as our peers?
Databox Benchmark Groups can finally help you answer these questions and discover how your company measures up against similar companies based on your KPIs.
When you join Benchmark Groups, you will:
- Get instant, up-to-date data on how your company stacks up against similar companies based on the metrics most important to you. Explore benchmarks for dozens of metrics, built on anonymized data from thousands of companies and get a full 360° view of your company’s KPIs across sales, marketing, finance, and more.
- Understand where your business excels and where you may be falling behind so you can shift to what will make the biggest impact. Leverage industry insights to set more effective, competitive business strategies. Explore where exactly you have room for growth within your business based on objective market data.
- Keep your clients happy by using data to back up your expertise. Show your clients where you’re helping them overperform against similar companies. Use the data to show prospects where they really are… and the potential of where they could be.
- Get a valuable asset for improving yearly and quarterly planning. Get valuable insights into areas that need more work. Gain more context for strategic planning.
The best part?
- Benchmark Groups are free to access.
- The data is 100% anonymized. No other company will be able to see your performance, and you won’t be able to see the performance of individual companies either.
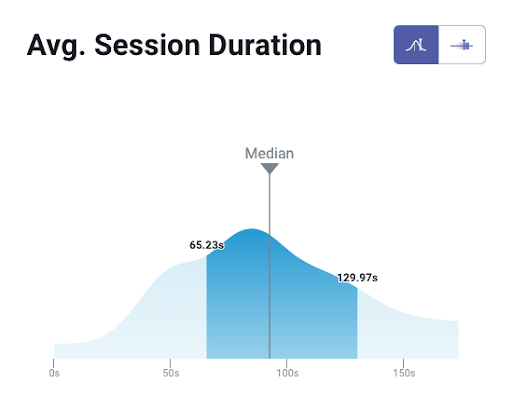
When it comes to showing you how your performance compares to others, here is what it might look like for the metric Average Session Duration:

And here is an example of an open group you could join:

And this is just a fraction of what you’ll get. With Databox Benchmarks, you will need only one spot to see how all of your teams stack up — marketing, sales, customer service, product development, finance, and more.
- Choose criteria so that the Benchmark is calculated using only companies like yours
- Narrow the benchmark sample using criteria that describe your company
- Display benchmarks right on your Databox dashboards
Sounds like something you want to try out? Join a Databox Benchmark Group today!
What Mobile App Metrics You Should Benchmark?
Mobile apps work a bit differently from websites, even if they sometimes perform the same function. While downloading the app can be considered the first conversion, app metrics need to focus on user interaction and retention.
Here’s what you need to pay attention to.
How Active are Your Users?
Similarly to website engagement metrics, you’ll want to track the number of daily and monthly active users. The exact expected number will vary depending on the industry, as some apps are intended for everyday use, and others only need to be accessed a few times a month. The best approach, as always, is to benchmark your numbers against similar apps in the same industry.
Average app session (also called average visit time) is another important metric. Check how much time users spend using the app and compare it to the app’s intended use and other important metrics like conversions. A shopping app can be used fairly quickly if the user opens it with a specific goal in mind, while an e-learning app requires longer periods of use and activity.
Finally, we come to stickiness (DAU/MAU) which has the same purpose as with websites. When it comes to apps, it directly indicates the average user activity level. Check it against industry standards and see how your app compares.
Here is an example of a Databox mobile dashboard that can help you measure user retention and engagement, number of daily new signups, how much revenue your users are bringing in, and much more from a single screen. You can download it for free and customize it (colors, metrics, visualizations) as you see fit.
What’s Your Market Share and Reach?
Here, you want to pay attention to app downloads, unique installs, and install penetration.
You should look at the first two separately as multiple downloads on the same device can lead to somewhat inflated numbers. Unique installs, on the other hand, show how many devices have installed your app. Cross-reference these with industry averages to ensure you’re not falling behind.
When it comes to install penetration, you’re looking at the percentage of all devices in a defined region that have installed your app. This basically tells you what’s your market penetration in any given area, be it a city, state, or country.
Related: 24 Ways to Increase Your Mobile App Conversion Rate
How High are Ratings and Rankings?
All of your downloads are likely to come from Google Play or Apple’s App Store, so it makes sense to check how you’re ranked there.
Compare the app stores’ 1-5 star ratings to benchmark your app’s overall popularity. As potential users decide which app to use after comparing rankings and reviews between similar apps, you’ll see where you stand in relation to the competition.
If your ranking is below average, there may be some UX/UI issues you might want to address.
Related: 12 Proven Ways to Encourage Customers to Write Reviews (According to 100+ Marketers)
Website Benchmarking Best Practices
Being comprehensive with metrics is always important, and that’s doubly true when it comes to website performance benchmarks. Keep in mind the following best practices in order to get the most out of your website benchmarking.
- Compare your pages with similar ones. This is a no-brainer. Testing different kinds of pages or even similar pages in different industries will get you incredibly skewed results. You’re far more likely to get noise instead of useful data.
- Test the website from multiple locations and devices. Your users are unlikely to be a uniform group. There may come from different countries or use different types of devices. You will probably have to serve them all and ensure they get comparable-quality experiences. People in different locations should get similar speeds and people using different devices shouldn’t lose out on any features.
- Benchmark your website against competitors instead of averages. While you definitely want to keep averages in mind, they can be misleading if applied too broadly. Focus on averages in your own industry or, even better, on specific competitors if possible. Instead of doing just your own, do competitor website performance benchmarks too. This will give you a much better idea of how your website is performing.
- Context matters — dig deep into your data. Never focus on just one metric, no matter how important. Yes, load times and conversions are great, but you always want to look at a broader context and dig deeper. That will allow you to better understand how your users are experiencing your website. For example, your website may load quickly, but the user may have to wait a bit until they can interact with it, or they might need some time to figure out what to do next. In either case, this is something you should address. Understand what’s important to your industry and how different metrics affect each other, and you’ll be on the right track.
Compare Your Website Performance with Databox Benchmark Groups
Understanding how you rank against the competition is crucial and while the whole website benchmarking process may sound complicated, you shouldn’t have any trouble getting the hang of it with this guide. All you have to do is focus on the right metrics and compare them with the competition using a reliable website benchmarking tool.
This is where Databox can help you.
In addition to being a top-notch analytics platform with a broad selection of fully customizable dashboards. It will also help you collect data points from countless sources and allow you to track over 7,000 metrics.
What’s more, Databox Benchmarks Groups feature will allow you to instantly benchmark your company’s performance against others. You’ll be able to rely on ‘Public’ groups we’ve created or create ‘Private’ groups yourself in order to fine-tune your results.
If you want to get a full 360° view of your company’s KPIs across sales, marketing, finance, and more, sign up today and start leveraging meaningful industry benchmarks to make decisions around strategy, budget, goal setting, planning, and execution.