Table of contents
What’s your strategy for mobile website optimization?
Would you classify your approach as a strategy… or just a series of tactics?
Unless you’re a seasoned web developer, understanding how the different pages and elements of your website affect the mobile experience can be challenging.
So, we polled digital marketers from the Databox Partner Program about the most important mobile website optimization tactics and combined their responses into one big repository to cover the bases.
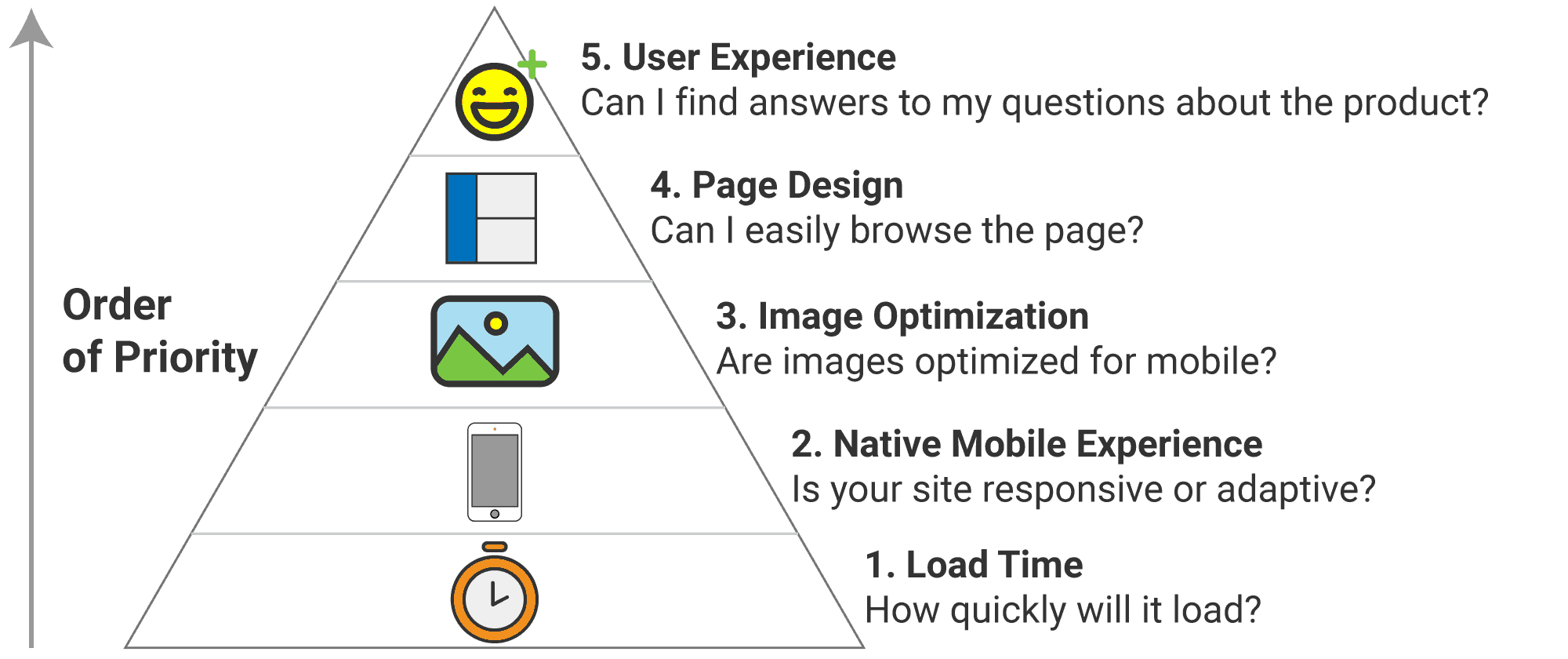
You may remember “Maslow’s Hierarchy of Needs” from a high school psychology class, which covers basic human desires. Well, think of this guide as the “Mobile Optimizer’s Hierarchy of Needs.”

At the bottom of the pyramid are the most basic considerations that affect a visitor’s experience on mobile.
As you travel up the pyramid, you move away from basic site performance considerations and into more marketing-focused topics.
You should cover all 5 categories if you want to retain visitors beyond a quick scroll. But, categories 2-5 will not matter if you can’t succeed in category 1.
Here’s a guide for each step of the pyramid. Each one has a few recommended tools that will help you succeed and the KPIs that will allow you to measure success.
Steps For Complete Mobile Website Optimization
Load Time

I am guessing that one of your main sources of traffic is organic search, aka Google. That means that visitors have searched for an answer to their question, and your site popped up. But, these visitors are not going to be patient when they aren’t even sure if your site will be helpful. If it takes too long to load, they can just return to the search engine results page (SERP), and try another link.
So, before you look into any specific tactic, you need to understand how quickly your site is actually loading in the first place, and which assets are slowing it down. If you have server issues or slow load times, you should search for solutions before looking at user experience. This investigation will guide steps 2-3 as well.
One Tip: Google has done an excellent job making our lives easier by providing tools that help webmasters make a website load quickly on mobile devices. Start with your Google Search Console and make sure that each page loads correctly for mobile users.
You can check this by going to the “Crawl” tab, and you will see “Fetch as Google.” Make sure that the mobile bot is selected and click “Fetch and Render.”
Once the status updates, you’ll be able to see if the mobile bots have found any issues indexing your page. Do this for your most important pages, such as service pages, high-value product pages and blogs.
Google also provides a mobile usability report that you can check by going to “Search Traffic” and clicking on “Mobile Usability.” Here you can find and fix issues that deal with spacing, small font or other issues affecting user experience.
Lastly, utilize the Page Speed Insights tool and work on speeding up your website at all costs. Make sure you are not creating speed issues by uploading images larger than they need to appear on the website. Make sure you only use the plugins you need and start eliminating dynamic content pulled from third-party sources.

Ibro Palic
Spokane SEO Services

Use Google Page Speed Insights to do a site performance audit
One Tip: Once mobile-first indexing was rolled out on Google, many of us saw a drop in traffic. When this happened, IMPACT did a couple things we think everyone else should do:
1) We used Google’s Mobile-Friendly Test Tool to check our higher performing pages on the site to see if there were errors that may have been harming the rank of these pages.
2) We used webpagetest.org mobile testing. This enabled us to see the page load speed for these higher performing pages and the waterfall chat of everything getting loaded on these pages so we were able to identify where we could improve mobile-first load time. This is a key factor in Google’s ranking algorithm.

Christine Austin
IMPACT
One Tip: You can use a tool like GTMetrix to see how your site speed performance and discover some nifty insights for improvement. Often, using browser caching and optimizing images are 2 of the easiest things to fix and can shave seconds off of load time. Remember, mobile users may not be on WiFi when accessing your website. If your site loads in 3 seconds on WiFi it might load 2-3x as longer on a 3g, 4g, or LTE connection without full service.

Blake Denman
RicketyRoo Inc
One Tip: Make sure your website is fast! Not only does your site speed affect your conversion rate, but Google will penalize your website if it’s too slow. Optimizing your speed generally comes down to two things: your hosting and the code of your website design.
You can check your website by visiting Google’s PageSpeed tester. A website needs to be optimized for both the desktop and for mobile. Make sure they are both fully optimized as much as possible.

Rick Ramos
HealthJoy.com
One Tip: First, you want to make sure to rank at least as high in mobile search results as in desktop. To facilitate that, download your server log files and compare how Google crawls your site with its mobile user agent vs. desktop user agent. Look for patterns of page types/templates that are undercrawled. Also, compare crawl frequency and crawl depth for both user agents. Then, try to find a way to improve mobile crawl behavior to see an increase in mobile search rankings.

Kevin Indig
Atlassian
One Tip: One thing we focus on when optimizing our client’s websites for mobile devices is speed. In our world, this is a no-brainer, but page speed gets shockingly overlooked when designing websites, especially on mobile devices. We pay careful attention to Google’s Pagespeed Insights and work with our developers to see where we can leverage image optimization, browser caching, and code minification. If our development team has access to its own servers, that’s even better because we can deliver a much faster server response time to our clients than you would get using a shared server through a popular hosting company.

Luke Severn
Kaufer DMC
One Tip: First and foremost, you need to make sure your site loads as fast as possible. A slow site means a higher bounce rate and low dwell time, both signals to Google that your site provides a bad user experience.
Next, you need to make sure your site is optimized for mobile viewing and interaction. Appropriate font sizes, image sizes, easily clickable buttons/tap targets, etc.
If you nail these 2 pieces, you’ll be farther along than most in the mobile-friendliness department.

Sam McRoberts
VUDU Marketing
One Tip: The single best tip for optimizing web pages in the mobile-first world is to test everything. As soon as you publish a page, bring it up on your mobile device. You’ll want to test the most popular browsers and operating systems. You can use a tool like BrowserStack to see how your content loads in terms of these things. The main point I want to make is that you shouldn’t just assume that content (and your web design in general) will look good unless you see it for yourself!

Maddy Osman
The Blogsmith

Check out BrowserStack to analyze performance by browser
Suggested KPI
The general KPI you will want to look at is “Load Time by Page” from Google Analytics. But, as the contributors noted above, this might vary widely among mobile browsers and devices. So, you will still want to look at performance by browser and by device.
You can track all your page performance stats with our free Site Performance dashboard.
Native Mobile Experience

A “native” experience is one that is meant for a specific type of device. When it comes to websites, there are two ways to create a native experience within a mobile user’s browser:
- Responsive design: This is a design that shifts its layout based on the screen size
- Adaptive design: This is a design that completely changes based on the screen size
Let’s imagine that you took the previous section a little too seriously, and began removing styles and images until you had a barebones mobile site. Your visitors aren’t going to appreciate that! So, instead, you must choose a specific design style that you want to use. After that, you can begin to dig for optimization opportunities.
This still must come after the first step, because you still need to know whether other factors on your server are slowing down the page load time. Once you create a responsive or adaptive design, you can then look for even more optimization opportunities.
There is one other technology that you may want to check out- AMP, or Accelerated Mobile Pages. This is popular on company blogs, and can be automatically enabled in tools like HubSpot or WordPress. It allows text-heavy pages to load more quickly.
Adaptive Design
One Tip: With the introduction of responsive websites, several businesses stopped customizing their mobile experience. While this approach works well for some sites, we found tailoring a page for a mobile device increased our overall usability, which drove to higher than average conversion rates.
At Palmer, we accomplish this for our clients by using adaptive web design or using platforms like HubSpot, which allow us to tailor our content and user experience by the device used.
Editor’s note: Did you know that all Databox app store dashboards can be accessed through your smartphone too? With the Databox Android or iOS mobile app, you can view your dashboards from any mobile device, favorite your most important metrics for easy access, and track your progress toward goals wherever you are.

Adam J. Wiggins
Palmer Ad Agency
Responsive Design
One Tip: It’s no secret that advances in technology now dictate how we use the internet these days. Many people are using their smartphones to access their email, blogs, and social media accounts. Therefore, it is important that your website uses a theme that is RESPONSIVE.
If you are using a responsive theme, then your site will be clearly visible on all devices — phones, tablets, iPads, and computers.
To check if your theme is responsive, you can test it using any of these tools:

Lorraine Reguly
Wording Well
One Tip: If the website is built according to responsive web design principles, check that the meta viewport tag in the head of the document is set up to ensure clear accessibility of your content on all devices.
The basic viewport settings:
- Should include “width=device-width” to match the screen’s width in device-independent pixels.
- Should include “initial-scale=1” to establish a 1:1 relationship between CSS pixels and device-independent pixels.
- Should NOT include “maximum-scale=1.0”. This will disable the functionality to use pinch zoom on mobile devices, which can be an important feature for users with bad vision.
- Should NOT include “user-scalable=no”. By default, this is set to yes, so there is no need to include this at all. If set to no, it will prevent desktop users’ zoom settings from applying to the page and will also prevent mobile users from using pinch zoom.

Willem Nout
90 Digital
One Tip: Responsive web design is the best route to go over a mobile sub-domain, sub-folder, or TLD. Make sure your site is fast, not just for SEO, but for the sake of conversion and usability of your site. Make sure your navigation and site can be managed by a thumb, not a mouse.

Jordan Kasteler
Hennessey Consulting
One Tip: With Google’s ‘Mobile First’ index, you now want to ensure that any useful information or links on your website are visible in both desktop and mobile versions of your website. Often in the past, web designers and developers would hide certain website elements on mobile if they felt they were superfluous or didn’t fit with the streamlined mobile design. You should use this tool to check whether any important links on your site are hidden on mobile, and if they are, you should edit your responsive or mobile design to rectify this.

Emma Knightly
Digital Marketing Institute
Accelerated Mobile Pages
One Tip: One tip that would help in optimizing your website for mobile users is to integrate AMP. Applying AMP to your website allows it to be easier to use on the mobile format as it adjusts accordingly based on which platform you view your website on. Google is currently pushing AMP to be applied in all websites, and it is something that will help your business become more accessible on a wider scope and improve page loading performance. We have done this to multiple websites that we handle, and they have been performing very well.

Sean Si
SEO Hacker

Check out the AMP website to learn more about the tech and its use cases
One Tip: Whenever you discuss mobile optimization, the two things that come to mind immediately are responsiveness and performance. With Google’s mobile-first indexing, non-responsive websites will have a tough time ranking in Google’s search results. If your site isn’t responsive, the only recommendation we have is to develop a mobile-responsive website.
Since it is 2018, we’ll assume many businesses already have a mobile-optimized website and focus on performance. Our one tip to optimize a website for mobile visitors is to use Accelerated Mobile Pages (AMP).
Although many 4G networks tout 99% coverage, you know as well as I do that wireless connectivity is far from perfect, yet we expect websites to load pages instantaneously while we’re on the move.
Accelerated Mobile Pages use specialized HTML code to deliver extremely lightweight pages that load 4x faster than pages without it. While Google maintains that AMP websites aren’t given priority in search engine results pages (SERP), the quicker, smoother user experience results in more clicks, better brand impressions, and ultimately more conversions.
We use Accelerated Mobile Pages for email marketing campaigns, publishing content on social media, and as landing pages for digital advertising campaigns. Because our audience predominantly uses their smartphones to check email and browse social media, Accelerated Mobile Pages ensure a seamless and uninterrupted user experience.
If you use HubSpot’s Content Management System (CMS), creating an Accelerated Mobile Page is as simple as toggling a switch. If you use WordPress, the AMP for WP – Accelerated Mobile Pages plugin is useful, and FireAMP is an excellent application for Shopify users.

Ian Evenstar
UNINCORPORATED
One Tip: Place the JavaScript for pixels/tags or anything else in the footer rather than the header so the page load speed remains really rapid.
Faster page load = better results.

Deepak
Pearl Lemon
Suggested KPI
Just like step 1, you want to look at “load time by page” to understand whether the pages with responsive or adaptive design are loading quickly.
Image Optimization

Your images may be up to 1000 times larger than your text in terms of file size. That determines the strain on servers for loading time. You can cut that file size by up to 80% by:
- Reducing the size of images (but without making them look pixelated)
- Using image compression to remove useless metadata
This is actually a pretty straightforward tactic, and it can have a big impact on loading time. But, its impact is limited in scope. For example, unlike responsive design principles, it will not change the actual experience for the visitor beyond loading time. In fact, they probably won’t be able to tell the difference between an optimized an un-optimized image.
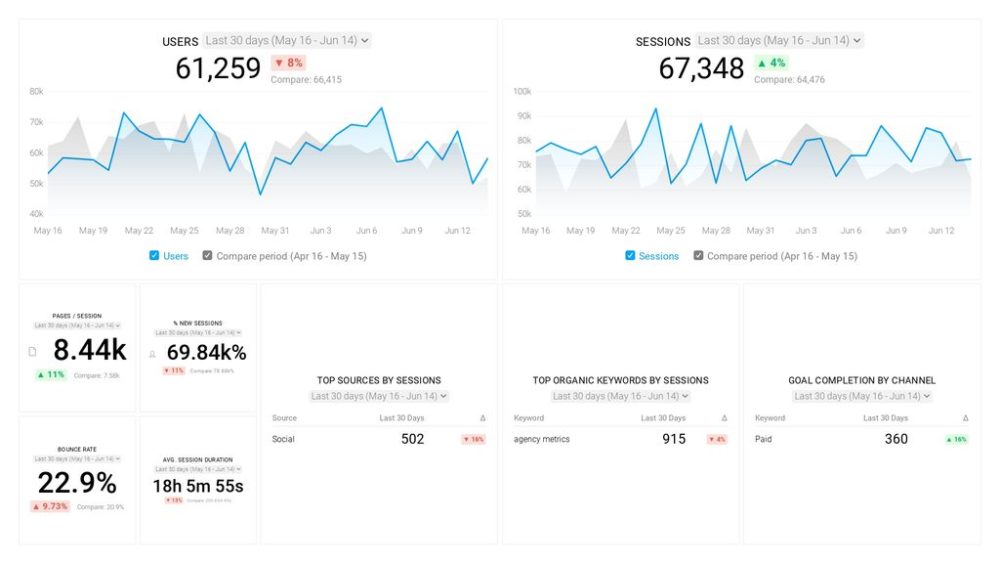
PRO TIP: How to track these 10 popular Google Analytics 4 metrics
Sure, there are dozens (and dozens?) more Google Analytics 4 metrics you could track. But, starting with these 10 commonly tracked metrics will give you a pretty high-level view of how your marketing is working…
- Sessions: The number of sessions can tell you how many times people are returning to your website. Obviously, the higher the better.
- Sessions by organic keyword: Which organic keywords bring in the most traffic to your website? This may help you determine whether your SEO investments are paying off.
- Bounce rate: Do visitors leave shortly after landing on your website? Or do they stick around?
- Average session duration: How much time are people spending on your website? Users with a high average session duration are most likely relevant to your company.
- Goal completions: How many users responded to your call to action?
If you want to track these in Google Analytics, you might find the visualizations limiting. It’s also a bit time-consuming to combine all the metrics you need in one view.
To better understand how your website performs in terms of traffic growth and conversions, we’ve made this plug-and-play dashboard that contains all the essential metrics for understanding how successful you are at optimizing different aspects of your website.
You can easily set it up in just a few clicks – no coding required.
To set up the dashboard, follow these 3 simple steps:
Step 1: Get the template
Step 2: Connect your Google Analytics account with Databox.
Step 3: Watch your dashboard populate in seconds.
Resizing Images
One Tip: One way to optimize images is to compress them, but the strategy we’d like to focus on is using media queries.
Media queries are a CSS technique that enables content to adapt to the conditions of the user’s device, such as their screen resolution. For example, you can set minimum and maximum range features for specific images, which tells them how to render given the user’s context.
ex. @media (max-width: 12000px) { … }
Some website builders have mobile optimization built into their system, but not all of them. If you want to do this properly, you’ll need someone who knows their way around code.
With optimized images, there’s a higher chance that your website will lead to more conversions. It’ll look great on any device. There’s also less chance that visitors will leave out of frustration because images and other elements are too small for them to read and understand.

Cenker Inanoglu
Market Veep
One Tip: We develop using a mobile-first mentality. We use large images that get scaled down to multiple sizes and using Facebook’s React platform, we’re able to determine screen size to deliver the fastest load times.

Darren Eiswirth
Adnorml
One Tip: Site speed is huge for a great user experience and earning a high ranking on Google. One of the easiest ways for you to slow your site down (and therefore create a bad UX) is to upload massive, un-optimized images to your site. Before you upload any image you should be compressing it as small as you can without affecting the clarity. This allows for faster page loading and image rendering. It’s especially important for mobile users who are on ever-changing WiFi connections and in need of information immediately.

Alysha Schultz
Intuitive Digital
One Tip: We like to hide or create specific modules just for mobile visitors. For example, we designed a large horizontal graphic for one of our client’s web pages. It looked great on desktop, but was too small on mobile. We designed a separate graphic specifically for mobile so that it was vertical-friendly. Now desktop users will see the large horizontal graphic, while mobile users will see the vertical graphic. It creates a much better user experience!

Alison Brunson
The Spot On Agency
Image Optimization
One Tip: According to the HTTP Archive, as of 2018, images make up for over 50% of an average web page’s overall weight on mobile devices. What does this mean? It means that images are one of the most important assets when it comes to the performance of your site.
As we all know, speed is a Google ranking factor. Not only that, but it also has a massive impact on the user experience and your conversion rates. Mobile users have way less patience than desktop users.
That is where image optimization comes into play. More than likely this is something you’ve already read about over and over online. But I can tell you first-hand, working for a WordPress host, I still see users every day not putting this easy recommendation into practice.
If you’re using WordPress, which over 30% of you probably are, compressing and optimizing your images can be set up within less than 5 minutes by installing a simple free or premium plugin. I personally recommend Imagify.
If you aren’t a photographer or someone who needs pixel-perfect images, go with the lossy aggressive compression option. Most users won’t notice a difference, and in my tests, I’ve seen decreases in load times by over 80%! How would you like those results for your mobile site? It’s easy and a no-brainer.

Brian Jackson
Kinsta
One Tip: A key factor when optimizing for mobile visitors is speed (no one wants to wait around for a page to load) as phones typically load slower than a desktop (particularly if you’re not on WiFi). To help with load times, we make sure to optimize all the images on the website. In order to do this, we first reduce the image size to the max that would ever be required, then we use TinyPNG.com for compression. This usually saves around 60%-80% of the file size. Finally, for video, we make sure it’s hosted on either Vimeo or YouTube and embed it on the website (rather than host it on the site itself).

David Denning
Jumpanzee

Check out TinyPNG to optimize images at scale
Suggested KPI
You could look at “Load Time by Device” or “Load Time on Mobile v. Desktop” to learn how quickly your pages load on mobile networks. You can use a line chart to measure your improvement over time. Learn more about measuring desktop v. mobile marketing metrics here.
Page Design

Responsive and adaptive design are two general frameworks that offer guidance on how to layout a page. However, these do not cover the science of conversion optimization. In other words, you still need to understand what information will immediately hook visitors and encourage them to keep reading, and perhaps fill out a form or book a demo later.
Although you still have 10 seconds to grab the attention of users, you have even less space to do it on mobile! Your copy must quickly explain the problem that your product solves. You probably need to re-arrange your call-to-action to make sure it appears on the first screen as well. Easily track the impact of your website design with this web analytics dashboard.
Call-To-Action (CTA)
One Tip: When optimizing a website for mobile, we always look at data before we begin. We use Google Analytics to view the percentage of a client’s traffic that comes from mobile devices vs desktop. We also look at which mobile devices are used most often when visiting a client’s site. Once we have that information, we either test the designs on a real device or use an emulator.
We are always considering how a user typically uses a device. We also consider the most important information for a user. We put that information up front and above the fold. Retail spaces and restaurants need their address and phone number at the top of mobile devices. This makes it easy for them to call with any questions and get directions from their mobile device without having to look very far.

Tim Jones
Eternal Works (E-W)
One Tip: **REMEMBER, IT’S ALL ABOUT THE VISITOR**
Often, clients get very caught up in their own experience on their mobile site. They want to be sure that this blog story and that white paper and this personnel bio are all “right there” in the palm of their hand. But your website should be all about what your visitor is looking for and how THEY want to interact, not what you need for quick reference material.
Think about how visitors behave on your site, and how much (or little) time they will spend on it. Customize your content and presentation accordingly. White papers are fantastic, but not many people will read them from their phone. Optimize your contact forms and CTAs (like phone numbers) to be easy and accessible on any device. Put the visitor and their needs first, and don’t let desktop experiences dictate your mobile strategy.

MaryAnn Pfeiffer
108 Degrees, LLC
Copy
One Tip: We all need to be thinking “mobile first”. Google thinks like this, users think like this and mobile devices are growing in usage in everything from searches, browsing websites and visiting social media channels. Go into your web design thinking mobile first. How will it look on a mobile device rather than a desktop? Ensure that the site delivers the exact information a user might need in a clear and easy to navigate format. Think like that and it will translate to success on desktops/laptops as well.

Jennifer Schulman
Fortune Web Marketing
One Tip: Speed is key for mobile. Website visitors wanted to see your content yesterday. They don’t have the attention span to wait 10 seconds unless they really, really, really want your product/service.
The simpler your website design is on a mobile device, the quicker it is going to load and the easier it will be for viewers to digest. Make it quick, readable (big text and buttons) and usable. That’s it. So simple. And please, no pop-ups. Ever!
Continually testing your mobile experience is a must in 2018 for the ultimate success online.

Casey Bryan
Grand Cru Digital
One Tip: We’re always looking at messaging when it comes to mobile. Your “above the fold” just got smaller, so it’s even more important that your message gets straight to the point and visitors to your site can relate to it very quickly. How do you solve your visitors biggest challenge in a couple words or less?
From there, we’re looking at navigation so visitors can easily access the “jumping off” points you want them to. Very similar to desktop sites, your buyer’s journey needs to still be in play, but the form factor has changed and so should the UX of the site with that different form factor.

Tyler Pigott
Lone Fir Creative
Page Layout
One Tip: A mobile screen is much smaller than a laptop or desktop screen. It means you can see much less text on mobile than on a computer. In order to optimize your website for better mobile experience, I recommend to not have much text as it takes much more time to scroll down on a mobile. If you still want to have text, I recommend replacing your text with images or infographics. There’s a saying: 1 picture is worth 1,000 words. So, including images will help UX (User Experience) for mobile users.

Jonathan Aufray
Growth Hackers
One Tip: The best tip for optimizing your website for mobile visitors is to focus your responsive design on the essentials, making sure you’re putting UX at the top of your priorities. Even more so on mobile, you need to deliver information the user is seeking in a clear, intuitive, easy-to-navigate format. That means only displaying the essential content that accomplishes the page’s main goal.

Ryan Howard
HeadsUp Marketing
One Tip: Our number one tip for optimizing landing pages for mobile conversions is making sure that three key things are immediately in view above the fold (i.e., the user can see them without scrolling):
- Your headline, which clearly and succinctly communicates your offer and why the user should care about it (e.g., Get started with Lead Nurturing to Boost Revenue);
- Your form, including a form headline that tells the user why they should fill out the form (e.g., ‘Get Your Lead Nurturing Campaign Guide’)
- Your CTA button, which features a customized, actionable phrase that tells the user what they can expect to get when they submit the form (e.g, ‘Get My Guide’). A trick we use – we place our forms on the upper left hand side of our landing page, just below the headline, so that when the content stacks on a mobile or tablet screen, the form comes just after the headline and (usually) above the fold.

Tammy Duggan-Herd
Campaign Creators
One Tip: Plan your site layout carefully. Mobile web pages load slower than classic web pages, so keeping the number of the pages on minimum is a key factor for good speed. It is important to keep the site layout oriented towards simplicity because visitors do not have the patience to click deep into pages to reach desired results. Keep things streamlined as possible, as it will directly affect better user experience on your website.
When we created our mobile site, instead of copying our classic web pages, which on mobile would look cluttered, we simplified site and made limited options available based on what would be most likely that users will search for.

Dario Sipos
DWR
One Tip: Aside from implementing the most important ones such as improving site speed, UX, localization, and making sure all elements are indexable, I think the most crucial tactic is optimizing engagement specifically for mobile users.
This means:
- improving content readability (breaking content into shorter paragraphs and smart use of white spaces),
- delivering the right content to match search intent (especially on mobile, where a lot of users wouldn’t spend all day on a single resource),
- and lastly making it easier for your intended audience to find the solutions to their queries.

Jason Acidre
Avaris IO
Suggested KPI
“Average Time on Page” and “Pages per Session” from Mobile Devices are two good KPIs that will tell you if visitors are engaging with your content. If visitors are not spending time on your page and not clicking into other pages on the site, it’s a sign that you have not grabbed their attention in the first 10 seconds.
User Experience

After new visitors have arrived at your mobile site and decided that they would like to learn more, your last step is figuring out how to quickly answer their questions. To fit a smaller screen size, you probably need to cut down the number of options on the page, which means you will need to be more disciplined when considering which resources to recommend.
One common way to collect data on mobile user experience is to use live chat. Since visitors may not know where to answer their questions, they can open the chat pane on the first page they visit and begin answering questions. Either a bot or a human could be there to answer.
Use Qualitative Data
One Tip: Install Hotjar (free tool) to understand how people use your website on mobile. You can create heat maps to see where people click and how they move around your pages and also record visits. These recordings will show you how people interact with your website on phones and tablets. It is very easy to identify UX issues when you are actually looking at user videos.

Gabriel Marguglio
Nextiny

Check out Hotjar if you want to see a recording of each visit to your site
Website Chat
One Tip: Provide an option to chat. The biggest frustration folks have when visiting a website on their phone is not being able to find relevant information quickly. Allow them to ask. Oh, and I hear that voice in your head about not wanting to answer customer questions. They are a gift. If you really listen, you’ll learn what information to start making more easily accessible in your site. These insights are the first step toward making the changes that will improve your customers’ experience.

Chris Handy
ClosedWon
Eliminate Pop-Ups
One Tip: Check your lead flows or pop-ups on mobile before you make them live. A bad pop up can destroy the mobile experience for a visitor really quickly. If you decide to implement them on a mobile device, make them friendly and easy-to-use.

Kenny Lange
The PHNX21creative Agency
One Tip: Full-screen pop-ups on mobile devices can hinder a user’s web experience. Google has been on a mission to deliver an outstanding user experience to web users lately. And for that reason, it is pushing websites with pop-ups down in rankings.
You should remove pop-ups from your website in order to rank higher on Google’s mobile search index. Instead of using pop-ups, you can achieve the same goal by placing enticing CTAs on your page and using hyperlinks with affiliate referrals to help generate revenue. These alternatives will help you advertise your products and services and help generate more revenue without being penalized by Google!

Andrew Vinas
Organik SEO
Suggested KPI
These actions should translate into leads generated from mobile traffic. If visitors are having a great experience, a percentage should fill out your form or book a demo. If you run an e-commerce store or freemium SaaS app, it should be purchases or sign-ups.
Mobile Site Optimization Is A Process
You will need to go through some of the steps more than once. Nobody gets everything right on their first try.
Take a test-driven approach, rather than expecting huge improvement after a few changes.
After you do the audit in step 1, you should have a few ideas on how to improve your mobile experience. But, even when you act on those recommendations, some website changes may still have a small impact.
Don’t be discouraged. These suggestions span multiple marketing disciplines, so you may not get it right the first time. You can always try another step if you are not seeing improvement in your KPIs in one particular area.
If you are looking for a more rigorous way to hold yourself accountable, check out our SMART goals tool. It will allow you to keep track of your progress on each KPI.