Table of contents
Want to know how fast your page load time should be?
Well, I’m about to tell you.
Buckle up… the information is on its way.
Any second now…
*Nervously whistling in the background*
Here it is – according to Google, your page load time should ideally be under 3 seconds.
Now let me ask you a question – were you a bit annoyed about how long it took me to get to the answer? Well, this is exactly how your website visitors feel when your pages take forever to load.
The logical premise is that a good page load time is anything that doesn’t make your viewers exit the page agonizing over how long it was loading. But, this answer doesn’t really offer you much substance.
That’s why we conducted a survey and asked 50 companies to share their opinion about what they consider a good page load time and what some of their biggest concerns about it are.
Our respondents are:
- Agency / Consultant: Marketing, Digital or Media 44%
- B2C Services or Products 28%
- B2B Services or Products 20%
- eCommerce 8%.
Let’s dive in.
- What Is Page Load Time and Why Is It Important for SEO and User Experience?
- How to Measure and Calculate Average Page Load Time
- What is a Good Average Page Load Time?
- How to Find Average Page Load Time in Google Analytics
- Why Would a Website Have a Slow Page Load Time?
- What Do Businesses Focus On In Addition to Page Load Time
- 9 Tools That Can Help You Decrease Page Load Time
- 6 Best Practices for Improving Website Page Load Time
- Compare Your Website Performance to Companies from the Same Industry
What Is Page Load Time and Why Is It Important for SEO and User Experience?
Page load time is the amount of time it takes for your page to fully load and for the content (text, images, and videos) to appear on the screen.
Just for clarity, page speed shouldn’t be confused with website speed since it only refers to the loading time of a specific page.
It’s typically measured in seconds and it starts from the second you click on a link to the moment it fully appears on your browser.
Now, why does all of this even matter and why should you care about how fast your page loads?
First of all, it’s one of the most important ranking factors and affects your search engine position. Google’s algorithm takes page load time into consideration when determining your position.
Slow page load time can also lead to a bigger bounce rate, which also has a negative effect on SEO.
Furthermore, page load time has a huge effect on customer satisfaction and user experience.
Just look at it from a logical perspective – the faster your website loads, the less number of people will “take a hike”. With more people on your webpage, there’s a higher chance you’ll convert them from “this seems interesting” to “take my money”.
Overall, reducing your page’s load time leads to better search engine rankings, user experience, and higher conversion rates.
Related: 15 Website Speed Optimization Tips That Anyone Can Implement
How to Measure and Calculate Average Page Load Time
Average page load time is the average amount of time it takes for a page to fully load – from the page link click to the load completion.
However, while this definition is pretty precise, page speed is a rather fluid concept and it’s hard for marketers to pinpoint the exact number of seconds it takes for a page to load.
There are two reasons for this.
- For starters, pages load gradually (piece by piece). So, even though you might think a page is fully loaded, there’s still something going on behind the scenes (e.g. a video being streamed).
- And secondly, the page load time can vary from user to user, depending on which browser they use or how fast their internet connection is.
To get a better estimate of our page load time, we’ll need to put on our Sherlock Holmes tweed coats and get busy with these two things – FCP (First Contentful Paint) and DCL (DOMContent Loaded).
First Contentful Paint (FCP) refers to the time it takes visitors to see the first pieces of content on a loading page.
As we said, pages load gradually and each element takes up a fraction of the time. You know how you sometimes open a webpage and notice that only the top half of it has loaded so far? That is FCP in a nutshell.
On the other hand, DOMContent Loaded (DCL) refers to the time it takes for a page to load from top to bottom, with each element and bit of code included.
But to give you a semi-precise answer – in Google Analytics, the average page load time is calculated using this formula:
Page Load Time (from click to completion) / Page Load Sample / 1000
What is a Good Average Page Load Time?
For about a third of our respondents, the desktop page load time is up to 1 second, and about another third report a load time between 1 and 2 seconds. Mobile page load times are mostly between 1 and 3 seconds.

While this may seem high, it’s important to keep in mind that we’ve interviewed 50 companies that are considered experts in their industry – the average page load time metric could greatly vary depending on this sample.
For instance, a Backlinko study from 2018 analyzed 5 million websites and found that the average page load time is 10.3 seconds for desktop devices and 27.3 seconds for mobile devices. But this study also included websites that weren’t ranked on the first page of Google.
Most companies agree that a good desktop page load time is under 2 seconds (about 28% say that a good load page time is under 1 sec and about 39% think the good load time is under 2 seconds).

Interestingly, our research revealed that most of our respondents had an average page load time of less than three seconds (up to Google’s standards), but only 60% of companies are satisfied with their desktop page load times. The level of satisfaction is even lower for mobile page load times.

Companies tend to “overthink” their page load time, but remember, this metric shouldn’t be your only priority.
Nick Leffler of Loclweb reminds us that there should always be a balance between page load time and conversion functionality: “If your only goal is to have a fast website, you’re missing out on more important benefits such as conversion, user experience, and more.”
Nick shared one of the features he incorporates even though it negatively affects his load speed: “My goal of page load time for my website and every site I develop is less than 1 second load time (preferably half a second) for desktop and less than 3 seconds for mobile. That isn’t always realistic, though, because I have a Chabot that slows it down a lot. However, its value is more important than slowness. So, the numbers aren’t always that simple.”
This is something that a lot of marketers recommend – don’t let page load speed completely preoccupy your attention. Sure, having a fast-loading page is great, but you shouldn’t do it at the expense of features that could generate more conversions.
Instantly and Anonymously Benchmark Your Company’s Performance Against Others Just Like You
If you ever asked yourself:
- How does our marketing stack up against our competitors?
- Are our salespeople as productive as reps from similar companies?
- Are our profit margins as high as our peers?
Databox Benchmark Groups can finally help you answer these questions and discover how your company measures up against similar companies based on your KPIs.
When you join Benchmark Groups, you will:
- Get instant, up-to-date data on how your company stacks up against similar companies based on the metrics most important to you. Explore benchmarks for dozens of metrics, built on anonymized data from thousands of companies and get a full 360° view of your company’s KPIs across sales, marketing, finance, and more.
- Understand where your business excels and where you may be falling behind so you can shift to what will make the biggest impact. Leverage industry insights to set more effective, competitive business strategies. Explore where exactly you have room for growth within your business based on objective market data.
- Keep your clients happy by using data to back up your expertise. Show your clients where you’re helping them overperform against similar companies. Use the data to show prospects where they really are… and the potential of where they could be.
- Get a valuable asset for improving yearly and quarterly planning. Get valuable insights into areas that need more work. Gain more context for strategic planning.
The best part?
- Benchmark Groups are free to access.
- The data is 100% anonymized. No other company will be able to see your performance, and you won’t be able to see the performance of individual companies either.
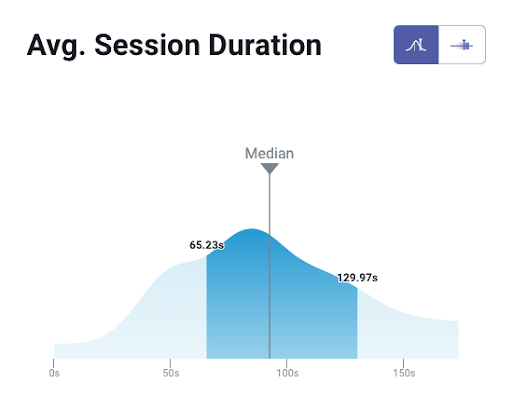
When it comes to showing you how your performance compares to others, here is what it might look like for the metric Average Session Duration:

And here is an example of an open group you could join:

And this is just a fraction of what you’ll get. With Databox Benchmarks, you will need only one spot to see how all of your teams stack up — marketing, sales, customer service, product development, finance, and more.
- Choose criteria so that the Benchmark is calculated using only companies like yours
- Narrow the benchmark sample using criteria that describe your company
- Display benchmarks right on your Databox dashboards
Sounds like something you want to try out? Join a Databox Benchmark Group today!
How to Find Average Page Load Time in Google Analytics?
The average page load time metric can be found in the Google Analytics Site Speed reports.
To find these reports, navigate to your main view and open ‘Reports’.
Next, select ‘Behavior’ and click on ‘Site Speed’.
The average page load time will be presented in the ‘Site Speed: Overview’ report.

The Overview report also shows additional data like server connection time and a separate section where you can filter data by browser, country, or a specific page. This allows you to check which pages are performing best and which need to be improved.
It’s important for marketers to track changes in the Site Speed reports since it allows them to measure the impact of new features on page load time.
The User Timings report is also worth checking out – it includes data related to the load time of specific hits, events, and user interactions that you want to track. For instance, you can see how long it takes for an image to load.

PRO TIP: Tired of Google Analytics UI? With this free, easy-to-use Google Analytics website speed performance dashboard template, you’ll be able to accurately measure your website’s response time as well as all load time metrics that affect SEO and UX.
And this advanced Google Analytics page speed drilldown dashboard will help you monitor the performance of specific pages and identify the ones that need to be optimized.
Why Would a Website Have a Slow Page Load Time?
Now that you have an idea of what an ideal average page load time should be and how to determine your own, let’s check out some of the main causes of slow page load times.
- Unoptimized Images
- Problems with JavaScript
- Flash Content Overload
- Ignoring Caching Techniques
- Poorly Written Code
- Too Many Ads
Unoptimized Images
This is one of the main culprits.
If you upload larger-sized images in high-resolution, the size of your web page will drastically increase, causing maintenance.
This is pretty much always the case, no matter which website builder or CMS you incorporate.
Another thing you should pay attention to is the image format.
For instance, you should always use JPEG images instead of PNG or GIF cause they’re much smaller in comparison.
Related: Blog SEO: 47 Expert Tips for Optimizing Blog Posts for SEO
Problems with JavaScript
JavaScript is the plugin on your website that allows you to add dynamic content and make the overall layout interactive for visitors.
But you have to make sure everything’s implemented properly – if not, your page load speed could be severely affected.
This is because each time a browser starts to load a webpage, it first has to load the JavaScript files. If you’re using several API calls, you’ll probably run into what’s called “render-blocking JavaScript”.
To avoid this from happening, make an effort to frequently audit your JavaScript scripts since it will help you identify parts that you don’t really need.
Flash Content Overload
There’s no doubt that Flash is one of the best tools for enhancing website interactivity. However, it’s also one of the biggest contributors to slow page load time.
This is because Flash content tends to be larger in size, therefore crippling the page speed.
The best way to avoid this is to either reduce your Flash content or remove it altogether. If you want to make your page look better without risking the speed, you can look up HTML5 alternatives.
Ignoring Caching Techniques
Caching is one of the best ways to improve webpage performance, and if you haven’t yet implemented it, you’re missing out.
In a nutshell, caching allows you to set aside commonly used data points in the cached memory storage. If a new user requests the same content as a previous user, they’ll receive it from the cached memory and experience faster loading times.
Poorly Written Code
Poor coding is another common culprit for slow page load times.
By poor coding, we are referring to unnecessary elements like too much white space, empty lines, irrelevant comments, etc. These are the things that cause the page stylesheet to increase in size.
If you simply remove these elements, compress the code, and reduce the size of the files, you won’t just improve your page load time, but you’ll also see a boost in search rankings as well.
For best results, consider hiring a professional to do the job for you.
Too Many Ads
We know that you want to monetize that high traffic you’re getting and generate more revenue. However, this shouldn’t come at the expense of user experience.
If you include too many ads on your page, ironically, you’ll lose a fraction of that high traffic you’re looking to monetize.
To put it simply, a lot of ads mean a lot of HTTP requests, which leads to a longer processing time.
This is especially the case for interstitials, auto downloads, pop-ups, and similar rich media ads. They can cause literally thousands of HTTP requests.
What Do Businesses Focus On In Addition to Page Load Time
We asked our respondents to share some of their biggest concerns about page load time and tell us what they focus on nowadays to stay on top of this metric.
Crawl Budget
Search engines don’t have infinite resources, which means they have to split their attention between hundreds of millions of websites.
This is done by assigning a crawl budget to each website. In short, this refers to the number of pages the search engine will crawl on a website in a specific amount of time.
Naturally, you’ll want to work on crawl budget optimization since it will speed up the rate at which search engine bots will crawl on your web pages. The more they visit, the faster it will be indexed that your pages have been updated.
Brandt Passalacqua of Breathing Deeply Yoga Therapy mentioned that crawl budget optimization has been one of her main focuses alongside page load time: “Having a fast enough page load time is critical, especially when you’re trying to make a sale or get a signup. But it’s also important to ensure that search engines are crawling and indexing the most important pages on your website, so they can appear in search results.”
Brandt also reminds us that we should frequently focus on identifying the issues since “as a website grows larger and more complex, they can be harder to identify and resolve.”
Website Optimization for All Devices
Considering that 61% of organic search engine visits come from mobile users, having your website optimized for mobile devices is a no-brainer.
What’s more, it’s crucial that you don’t get tricked into thinking, “oh, most of my traffic comes from desktop devices, so I don’t have to worry about mobile optimization”.
Wrong.
Even if 80% of your conversions came from a desktop device, that wouldn’t mean that you could ignore mobile devices. Especially because the number of mobile users is constantly growing.
Christian Nahas of My Creative Mark agrees with this and says: “Even though most of our leads convert on desktop, we continuously optimize our website for better performance on all devices. For some of our clients, mobile page load speeds are a priority, especially in B2C SaaS and e-commerce. We want to make sure everyone has a good experience.”
We asked Nahas about his mobile page load time and he said that he makes sure that it’s “around less than 4 seconds.”
Make Sure You’re Faster than CNN
Did you know that in 2019, Daily Mail lost 50% of its web traffic overnight? And, it wasn’t the only news site affected by the update – there were also CNN, The Independent, New York Times, etc.
In general, news sites are considered to be some of the slowest websites in terms of page load time. This is because they tend to have too many ads, sometimes even taking up 1/2 of the page.
Jeff Ferguson of Amplitude Digital shared with us a very interesting “benchmark” he stumbled upon that you can use to assess your page load time.
“I once sat on a panel with someone from Google whom I can’t name who said that they only start judging your page speed if you’re slower than CNN’s mobile site (which, if you check, is one of the slowest things you’ll ever check). I don’t know if that’s true, but it does speak a lot to how we might be overthinking page speed as a ranking metric for SEO.”
9 Tools That Can Help You Decrease Page Load Time
If you need an extra hand to help you decrease page load time, here are some of the tools you can try out.
We’ll break them down by function.
Image Compression:
- Pixlr – One of the most popular tools for image editing, without risking the loss of image quality.
- Web Resizer – Free online resizing tool and a great alternative to Pixlr.
- Photoshop – Compressing an image in Photoshop might not be as easy as it is with the previous tools, but the high quality is worth the trouble.
Measurement Tools:
- Google Search Console – Even if you’re already using another measurement tool, it’d be wise to include GSC. The tools and reports within GSC provide some of the best website performance insights in the industry.
- WebPageTest – This tool uses real browsers around the world to provide a detailed assessment of your page speed and it also offers optimization recommendations.
- Pingdom – Considered one of the best website monitoring solutions, but you’ll need to buy a membership to get the most valuable insights.
Technical Optimization:
- Cloudflare – Robust tool for improving your site’s speed, security, and overall user experience.
- YUI Compressor – JavaScript minifier, that helps with removing white spaces, unnecessary comments, and local variables.
- W3 Total Cache – WordPress plugin that leverages caches to improve page load times and hosting server performance.
6 Best Practices for Improving Website Page Load Time
We asked our respondents what they did to secure optimal page loading time, and most of them reported trying various actions:
- 88% of them Compressed and optimized images
- 72% Cached their pages
- 70% Optimized media files
- 60% Activated browser caching
- 50% Minified resources

Want to learn how to do this yourself? Below are the best practices for improving page load time, in-depth.
- Compress and Optimize Images
- Choose a Performance-Optimized Hosting Solution
- Cache Your Pages
- Activate Browser Caching
- Minify Resources
- Reduce Redirects
PRO TIP: How Are Users Engaging on My Site? Which Content Drives the Most Online Activity?
If you want to discover how visitors engage with your website, and which content drives the most engagement and conversions, there are several on-page events and metrics you can track from Google Analytics 4 that will get you started:
- Sessions by channel. Which channels are driving the most traffic to your website?
- Average session duration. How long do visitors spend on your website on average?
- Pageviews and pageviews by page. Which pages on your website are viewed the most?
- Total number of users. How many users engaged with your website?
- Engagement rate. Which percentage of your website visitors have interacted with a piece of content and spent a significant amount of time on the site?
- Sessions conversion rate. How many of your website visitors have completed the desired or expected action(s) and what percentage of them completed the goals you’ve set in Google Analytics 4?
And more…
Now you can benefit from the experience of our Google Analytics 4 experts, who have put together a plug-and-play Databox template showing the most important KPIs for monitoring visitor engagement on your website. It’s simple to implement and start using as a standalone dashboard or in marketing reports!
You can easily set it up in just a few clicks – no coding required.
To set up the dashboard, follow these 3 simple steps:
Step 1: Get the template
Step 2: Connect your Google Analytics account with Databox.
Step 3: Watch your dashboard populate in seconds.
Compress and Optimize Images
Images are a great addition to any webpage. Not only do they enhance the overall layout, but they can complement the content quality as well.
However, you should be very picky about what image size and format you use.
The best practice is to analyze your images before implementing them. If they’re too large, you should optimize them by altering the formats (e.g. from PNG to JPG), enabling lazy loading, and using online compression tools.
You can look at image size as “weight” that slows down your page from loading more quickly – by reducing it, you’ll improve loading speed.
Choose a Performance-Optimized Hosting Solution
Considering how big of a role it plays in your website’s performance, your hosting provider can either be your best friend or your worst enemy.
When choosing a hosting provider, never go with the cheapest option thinking that you’ll “save money”. Mediocre hosting can be a costly mistake, and all that money you’ve saved up will later go into fixing the mistake.
If possible, go with providers that don’t rely on shared hosting. This will help you avoid situations where other websites are draining your resource pool.
Cache Your Pages
We already mentioned caching earlier as one of the best ways to improve your page load time, but let’s get a bit more granular.
“Caching” essentially refers to the process of storing site file copies in a separate layer (a cache). Think of it as a temporary storage unit.
Now, by storing data in your cache, you make it easier for the website server to generate and represent your webpage to a user’s browser. In other words, the server will use fewer resources during the loading, taking up less time.
You can cache your website in a few different ways, but the two we’re about to mention are the most common.
The first one is “server-level” caching and it means that your hosting provider will handle the caching process for you.
If that option isn’t on the table, you can use a caching tool (e.g. W3 Total Cache) that will automatically cache your pages.
Regardless of which option you choose, caching your website is a necessity nowadays because of its huge impact on page speed.
Activate Browser Caching
“What is it with you and caching?!” Just one more tip, we promise.
Browser caching is a whole different type of caching than what we’ve previously mentioned and it refers to storing resources in web browsers.
By activating browser caching, you’ll allow it to store information like stylesheets, JavaScript data, images, etc.
This can be very beneficial for your page since visitors won’t have to reload the entire page each time they open your website.
Once again, you can use tools like W3 Total Cache to do the job.
Minify Resources
This technique might be a bit more technical, but it’s worth dedicating your time to it.
Minifying resources like JavaScript, CSS, and HTML code has the same beneficial effect on your page speed as optimizing your files.
Just, in this case, you’re getting rid of unnecessary white spaces, comments, characters, and similar elements that add weight to the files and cripple the page speed.
Hey, we even have a rhyme to better understand it – the cleaner the code, the faster the load.
Considering that you probably don’t have time to go over every single line of code separately, the best solution is to use a minifier tool such as YUI Compressor or Cloudflare.
Reduce Redirects
Lastly, we want to talk about redirects since they play a huge role in contributing to slow-loading pages.
In essence, reducing redirects means that you should remove all links from your web pages that lead to a page you’ve removed for some reason.
If you don’t, a visitor might click on a link and end up on an error page, trying to get to the deleted page.
Some website owners use redirects to prevent this and reroute the visitors to a different page than the one they clicked on.
However, redirects could take forever to load, which is why a lot of marketers recommend that we stay away from them.
The best practice is to either remove links to deleted pages or change them to take visitors directly to the new page you want.
Related: Google Analytics 404 Report: How to Monitor, Find and Fix 404 Errors in GA
Don’t Stop At Page Load Time – Benchmark Your Overall Website Performance Against Hundreds of Companies
To sum up, you should make sure that your page load time is as fast as it can be. While you probably can’t compete with Google’s “speed of a blink” load time, you can optimize it enough, so it doesn’t drive visitors away.
Just make sure that you’re not doing it at the expense of customer experience and conversion functionality. Try to find the right balance.
Also, don’t fall into the trap of thinking that your page is too slow when it isn’t. In some industries, pages tend to include more elements, causing a bit slower load time in general.
The best way to assess your page load time is to compare it with other companies in your industry.
For this, you can use Databox’s Benchmark Groups.
Benchmark Groups provide you with instant data on how your website performance compares to thousands of similar companies in your niche.
You can use the product to explore benchmarks for 1000+ metrics and find out where your business excels, and where it needs to be improved.
Furthermore, you can use the acquired benchmark data to back up your expertise – both with company shareholders and your clients.
Decision-making, devising strategies, setting goals, defining budget… the benchmark data can be used as a key ingredient in every aspect.
By the way – it’s completely free to join a group. Browse them here.
Roosevelt once said that “comparison is the thief of joy”, but we’re pretty sure he wasn’t referring to business metrics.
Sign up for free and see how you stack up against others in your industry.

















