Table of contents
Need an easier way to share live dashboards on your website, wiki, or web application?
Now, with the Databoard Embed feature, you can share and publish live dashboards on any web page, blog post, wiki page, web application, or intranet portal.
The coolest part? Embedded Databoards are fully interactive and live, meaning they’ll update live, wherever they’re published, as the data changes.
Databox offers a range of options for securely sharing your reports, including:
- copy/paste the public URL with live Databoard access
- snapshot image (still screen capture) of a Databoard or
- embedding an interactive, live Databoard to a website or web application
Here’s more on how you can embed your Databoards quickly and easily.
How to embed your Databoards
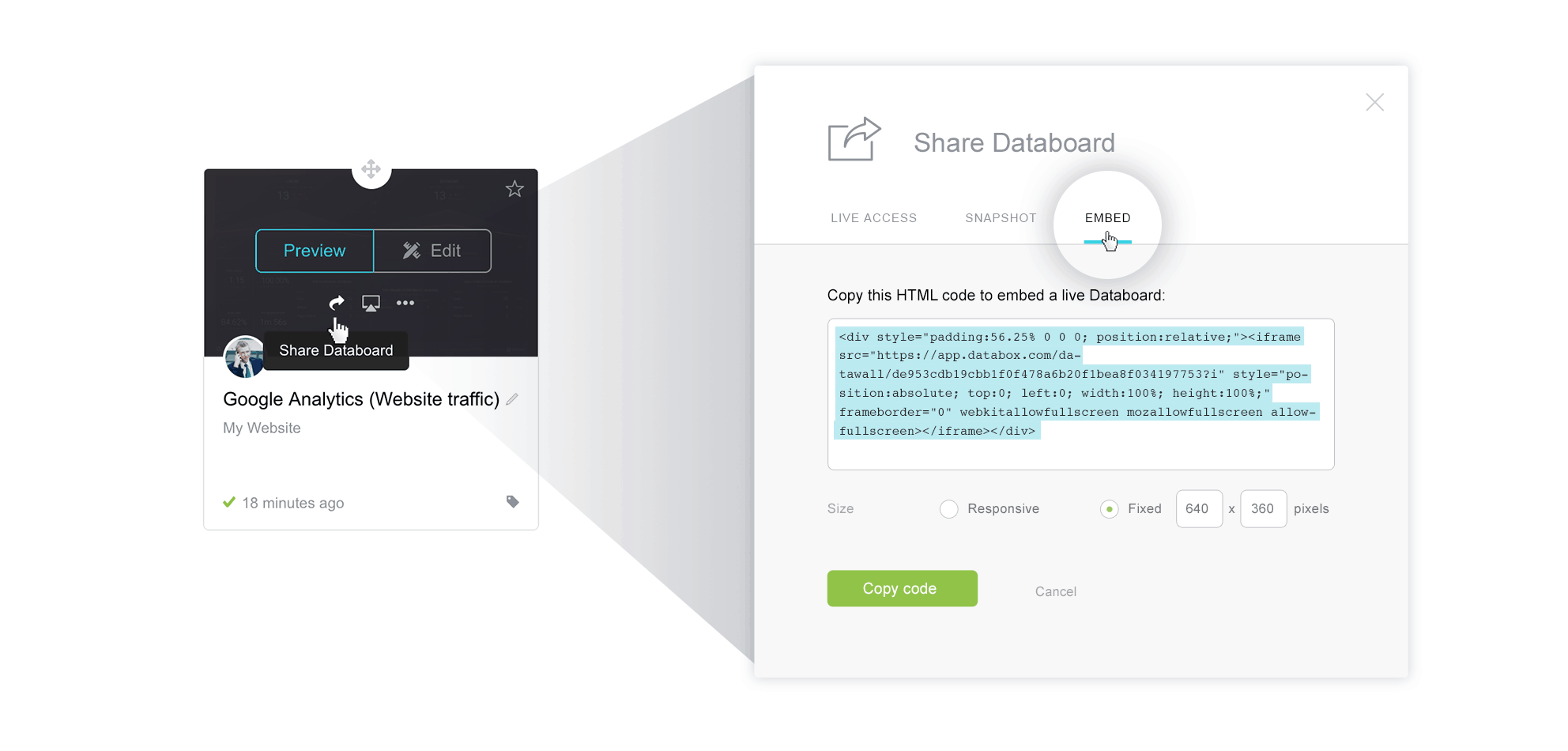
In the Databox web application, click on the “share” icon on the Databoard you would like to share.
Switch to the new “Embed” tab.
Here, you’ll find the code snippet that you’ll need to inject on the specific page, blog post, application, (etc.) you’d like to embed it on.

Copy and paste the generated snippet to the code of the desired website/blog/wiki/etc.<div style="padding:63% 0 0 0; position:relative;"><iframe src="https://app.databox.com/datawall/cb01a1e471342f0ff2f7c359367693eb05a9fdda8?i" style="position:absolute; top:0; left:0; width:100%; height:100%;" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe></div>
For example, to embed it on a WordPress page, switch to the code (HTML) view and paste the code to the desired place. This is similar to how you embed other elements (videos, etc.), so this should be a seamless experience.
Then, your embedded Databoard will look (and function) like this. (Hover over specific data points or visualizations for full effect.)
Notice that the embedded Databoard is fully interactive, meaning that you can mouse over, switch between available date ranges, read the annotations, and switch to full-screen mode.
You can even embed several dashboards in order to display a presentation by using Carousel mode, which works the same way as it does inside the Databox application.
Any change you make on the Databoard itself (layout, colors, data ranges, etc.) will be automatically visible on the embedded Databoard within 10 minutes.
Restrict public accessibility
Since any Databoard that’s embedded on a page or application does not require any special authentication, when you’re collaborating with external people, it is recommended to carefully consider where your data will be shared. The person viewing an embedded Databoard does not need a Databox account.
Of course, you can always remove the included embed code or revoke access when deciding to stop sharing access to a Databoard (the revoke option will generate a new hash code, making the old one instantly inaccessible).
If you want to share private data on a publicly accessible website, you can use two options to restrict access to everyone:
- Restrict access to just specific IP address(es) – these Databoards will be accessible only on devices with a matching IP address.
- Secure the Databoard with a password – if the Databoard is password protected, the password screen will appear first.
Want to enrich your web content with interactive dashboards?
The Embed Databoard feature is free for all accounts.
If you already have an account, just log in to your account here. If you are a new user, create a free account here and start building your first custom reporting dashboard.















